はじめてのCodeRepos
CodeReposに申請メール送ってコミッターに入れてもらったときの興奮を書き残しておきます。
前説
最近ブログとかを読んでいると「CodeRepos」という単語を目にすることが多くなりました。個人で持っているソースコードを、みんなで共有しちゃおう!!というプロジェクトのようです。何人もの人が参加していて、大量のプロジェクトやソースコードがSVNリポジトリに登録されています。ソースコードをチェックアウトして読んだりするのは誰でもできて、リポジトリにコミットするには、申請メールを送れば中の人(yappoさん)が設定してくれるそうです。
CodeReposのサイトや、参加者のブログとかを見ていると、なんだか楽しそうな雰囲気で「参加してみたい!」と思わせる要素がいっぱいありました。そして、CodeReposにうpすることは怖くないよ というエントリのタイトルだけ見て、おっかなびっくりだけど「申請メールを送ってみよう」という気持ちになりました。
私はしがない場末のプログラマーなので、「俺みたいな名もないタダのおっさんが申請メールなんか出したら、運営の人は困るんじゃないか」とか「変テコなコードをコミットしたら怒られるんじゃないかな」とか、後ろ向きなことを色々と考えてしまい、無駄に緊張してメールの送信ボタンを押すのにかなりの時間を要しました。意味もなく風呂に入ってみたり、机の上を片付けたり。
数日後、yappoさんから「登録完了しました〜」という返信メールが届き、CodeReposのサイトを見ると自分のIDが載っていました。何だかとっても嬉しかったです。
ここから本題
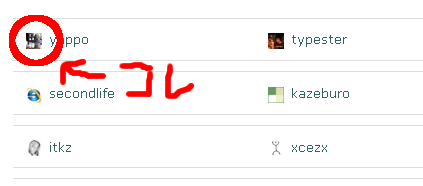
CodeReposのサイトを見ていると、何人かのコミッターさんたちにアイコンが表示されているのに気が付きました。

↑こんなの
私のIDにはついていなかったので、「何か設定が必要なのだろうなぁ」と思いながらも、どうやったらいいのかわからず、その時はすぐに考えるのをやめたのですが、CodeReposサイトのJavaScriptソース(これもCodeReposに登録されている)を読んでいたらわかりました。JavaScriptを使って、はてなのプロフィール画像を表示してるんですね。同じように悩んでいる人のためにメモしておきます。
- CodeReposからソースコードをチェックアウトする。
- /websites/coderepos.org/trac/share/js/TracUtils.js を開く。
- 「AUTHOR_ICONS」っていう名前の連想配列に、自分はてなIDを追加する。(キーがCodeReposのID。値がはてなのID。ID持ってない人は画像ファイルのURLでもいいみたい。)
- コミットする。コミットメッセージのルールがあるみたいです。私は「websites/coderepos.org/trac/share/js/TracUtils.js: set icon」って書きました。(1つ前の人のコメントをコピーしただけ・・・)
文章で書いてみたけど、わかりにくいですね。要するにこういうことです。「文法エラーでCodeReposのサイトが破壊されたりしたらどうしよう!!」とか「ローカル環境で単体テストしてからの方がいいかな?!」とか、またしても一通りアタフタしてからコミットしました。

数分後に確認したら、無事に表示されてました。うおおおおおすげえええぇぇぇぇーーー!!!!!
まとめ
「CodeReposに参加したけど、さしあたってコミットするものがない。」という人は、コミットの練習がてらに、自分のアイコンを設定するのがいいと思いました。なんてゆーか、その、興奮します。